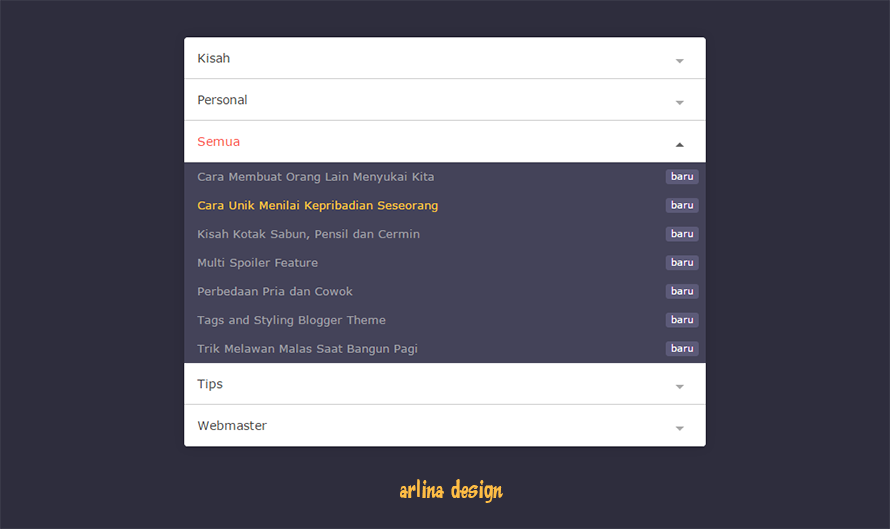
How to create blogger sitemap per tables 100% Worked

Stylish blogger sitemap per tables Tutorial Create Blogger Sitemap Per Tables: Open dashboard blogger. Navigate to pages tab Create New Page Enter the code below in html editor mode <div-wrapper id='wrapper'><div-wrapper dir="ltr" style="text-align:left;" trbidi="on"><div-wrapper class="table-of-content" id="table-of-content"><div-wrapper class="loading"><img class='loading' src='https://res.cloudinary.com/dimaslanjaka/image/fetch/http://www.amcsscentry.gov.in/asset/images/please_wait.gif'></div-wrapper></div-wrapper></div-wrapper><div-wrapper><script async='async' custom-element='div-wrapper' src='https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js'></script> <link href='https://codepen.io/dimaslanjaka/pen/eWWzrL.css' rel='stylesheet'> <style type="text/css&q