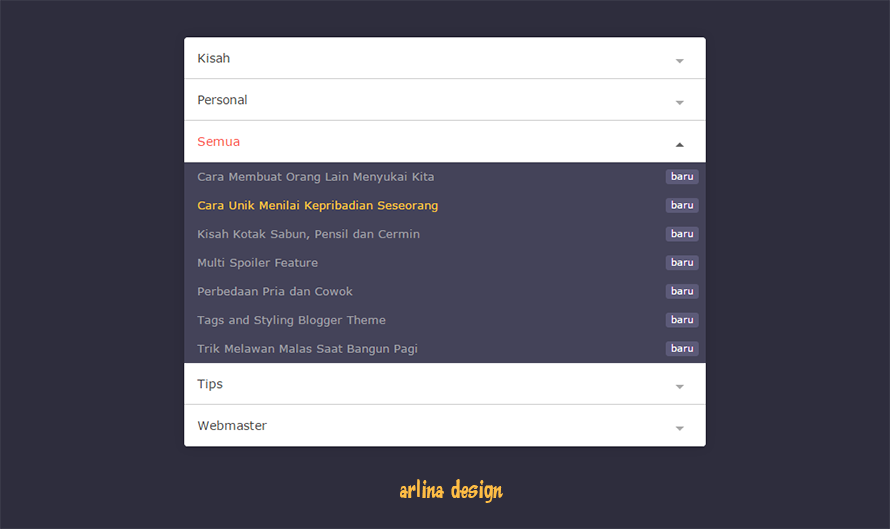
Random Posts Widget Blogger
How to create random posts widget blogger (simple and stylish). 1. Login to dashboard blogger -> navigate to layout tab -> create widget html/javascript -> insert this code to the widget. <style scoped='' type="text/css"> #arlina-random ul{list-style:none;margin:0;padding:0}#arlina-random li{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;word-break:break-word;padding:10px 0;margin:0;} #arlina-random li:last-child{border-bottom:0;} #arlina-random li a{color:#444;}#arlina-random li a:hover{color:#444;text-decoration:underline} </style> <div id='arlina-random'>Memuat...</div> <script> //<