Advantages Of Creating Short Links Goo.Gl

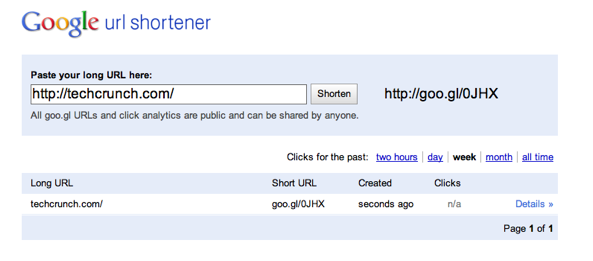
Advantages Of Creating Short Links Goo.Gl Yup, after discussing about organic auto ping for the blog URL as well as his post gets refresh crawler, now you can shorten the URL of the blog or one of his post page to make it more concise. Understanding, short URLs will be easier to share if uploaded on Twitter, Blogger, Facebook, or Goole Plus. One of the short links tool is using Google shortener URL. For example, the short URL is http://goo.gl/l6MS but the content is a long URL from http://googleblog.blogspot.com/2009/12/making-urls-shorter-for-google-toolbar.html. The advantages are: Short links will quickly open to the actual page because it does not through ads such as URL shortener that pays. Avoid spam links to actual page URLs. The benefit for website owners is to hide the affiliate / referral URL link. According to Google's explanation, short links that are created will never expire unless they must be removed due to spam, privacy, or legal reasons. The co